Simplifier Drupal avec un système de sections et de composantes
Drupal est depuis longtemps reconnu pour son efficacité, mais lorsqu'un site n'est pas conçu dans un souci de cohérence, il peut devenir compliqué à utiliser, en particulier lorsque de nouvelles fonctionnalités sont ajoutées au fil du temps. Lorsque chaque nouvelle fonctionnalité introduit une nouvelle façon de faire les choses, il peut en résulter un manque de cohérence dans l'interface d'administration et une lourdeur dans la gestion du contenu. Lorsqu'un site Drupal est développé de la bonne manière, il reste intuitif et facile à utiliser, quel que soit le nombre de fonctionnalités ajoutées au fil du temps. C'est pourquoi nous avons développé le système de Sections & Composantes : une approche intuitive qui rend Drupal aussi convivial et accessible que les populaires éditeurs de sites web, comme Wix, Squarespace, et d'autres, tout en conservant une flexibilité et son évolutivité en vue de futures améliorations.
Notre expérience avec l'Institut des cadres de McGill illustre l'efficacité de ce système. Au lieu de simplement migrer leur site de Drupal 7 à Drupal 10, nous avons entrepris une analyse complète de leur contenu existant, en identifiant un inventaire de gabarits dans la façon dont les différents types d'information étaient présentés. Cette analyse nous a permis de créer un système qui permet aux administrateurs de facilement assembler et associer des Sections et des Composantes pour construire des pages entièrement personnalisées de manière conviviale et intuitive.
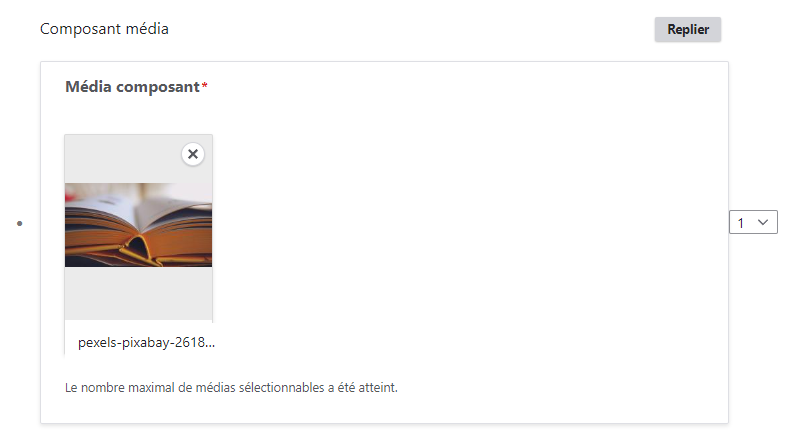
Nous avons conçu le système pour permettre aux utilisateurs de choisir parmi un ensemble de composantes prédéfinies telles que des blocs de texte, des images, des carrousels, des boutons « CTA », etc. Les gestionnaires du site peuvent les combiner de différentes manières pour créer de nouvelles mises en page qui conservent une cohérence sur l'ensemble du site. Nos clients ont ainsi la possibilité de gérer et de créer du contenu avec un niveau de flexibilité et d'indépendance qui n'était pas possible auparavant. Grâce à la mise en œuvre de ce système, les administrateurs sont désormais en mesure de créer des pages qui répondent à leurs besoins précis, sans être limités par des gabarits rigides. Le résultat donne des sites web dynamiques et conviviaux qui continuent d'évoluer avec les besoins de nos clients.
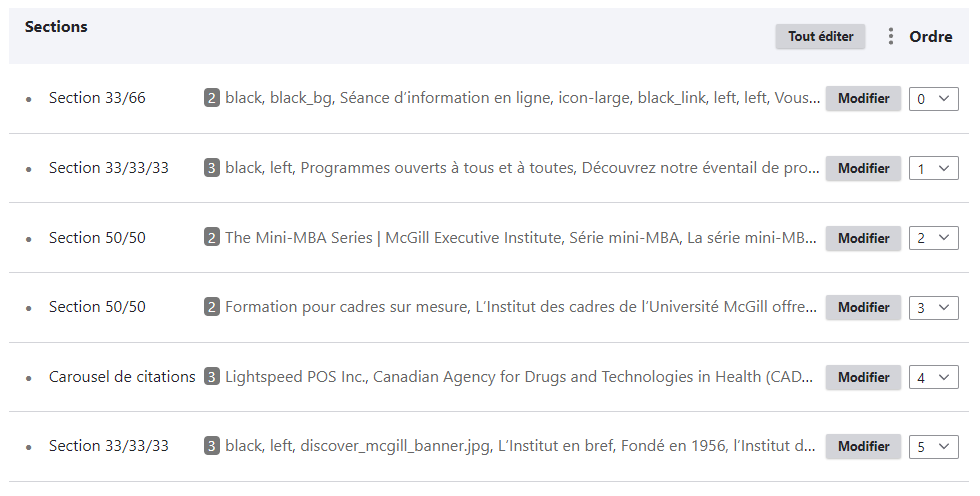
Au cœur de ce système se trouvent les Sections, les éléments fondateurs d'une page. Les sections sont des structures de mise en page prédéfinies, généralement organisées en colonnes, qui dictent la manière dont le contenu est organisé sur la page. En permettant aux utilisateurs d'ajouter, de supprimer et de réorganiser les sections en à partir de l’interface administrative, le système offre un moyen dynamique de construire des pages sans jamais avoir besoin de regarder au code. Vous pouvez facilement glisser et déposer des sections pour les réorganiser selon vos besoins, afin de créer un fil conducteur qui corresponde bien à la narration de la page.
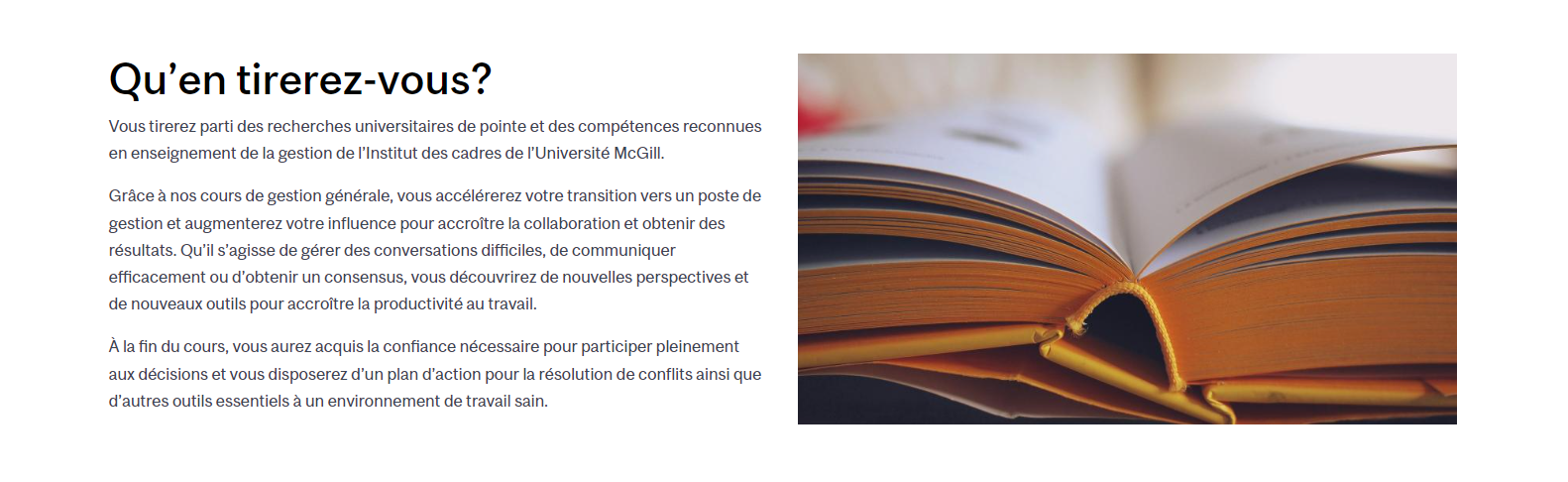
Par exemple, vous pouvez créer une section pleine largeur (100 %) pour un contenu percutant tel que des images de type « héros » ou des bannières. Vous pouvez également opter pour une section à deux colonnes (50/50), parfaite pour afficher du texte et un média complémentaire. Vous pouvez également opter pour des sections à trois colonnes (33/33/33), idéales pour répartir uniformément les contenus tels que les offres de services ou les caractéristiques des produits, et des sections à quatre colonnes (25/25/25/25) pour des mises en page plus complexes.
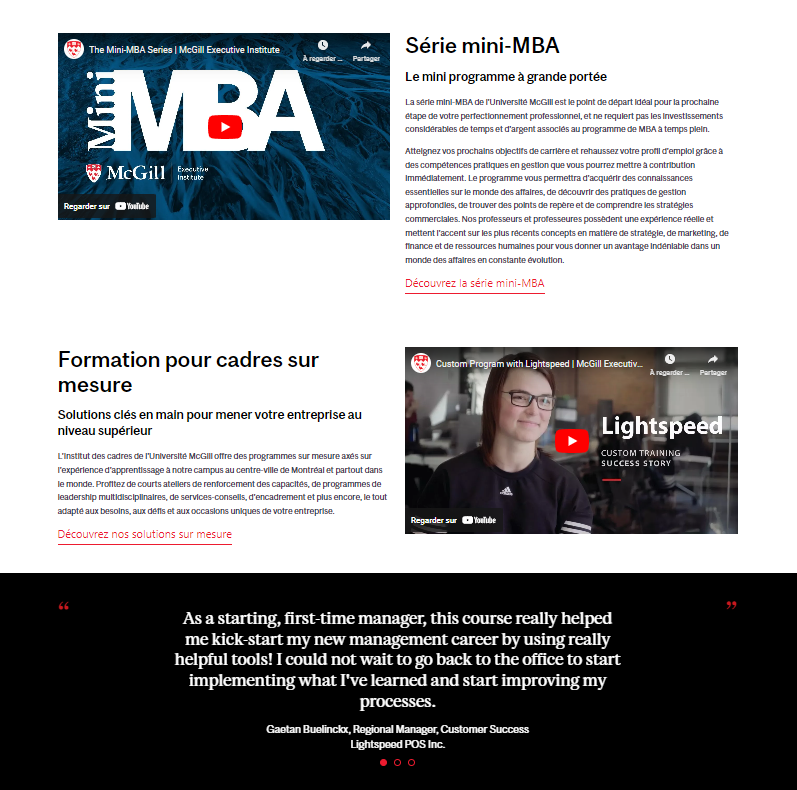
Des sections asymétriques telles que 33/66 ou 66/33 sont disponibles pour les situations où vous souhaitez mettre en évidence un élément de contenu plus que l'autre. Par exemple, vous pouvez placer une vidéo sur la plus grande colonne (66 %) et un texte d'accompagnement sur la plus petite colonne (33 %), offrant ainsi aux utilisateurs une manière plus dynamique d'assimiler votre contenu. Cette polyvalence dans les proportions de la mise en page offre un large éventail de possibilités de conception qui peuvent convenir à différents types de contenu.
En plus des mises en page flexibles, les sections peuvent également remplir des rôles fonctionnels spécifiques. Par exemple, une section peut être conçue spécifiquement pour les « FAQ » à l'aide de menus déroulants en accordéon, qui permettent aux utilisateurs de naviguer facilement dans le contenu sans se sentir submergés. Vous pouvez également inclure une section de type carrousel, parfaite pour présenter plusieurs images ou éléments de contenu de manière rotative, ce qui permet d'économiser de l'espace tout en captant l’intérêt.
Les sections symétriques, asymétriques et spécifiques sont toutes entièrement réactives, s'adaptant automatiquement aux différentes tailles d'écran en superposant le contenu de manière appropriée sur les petits appareils, tout en respectant les normes d'accessibilité. Ainsi, votre site reste visuellement cohérent et accessible, qu'il soit consulté sur un écran de bureau, un ordinateur portable, une tablette ou un appareil mobile.

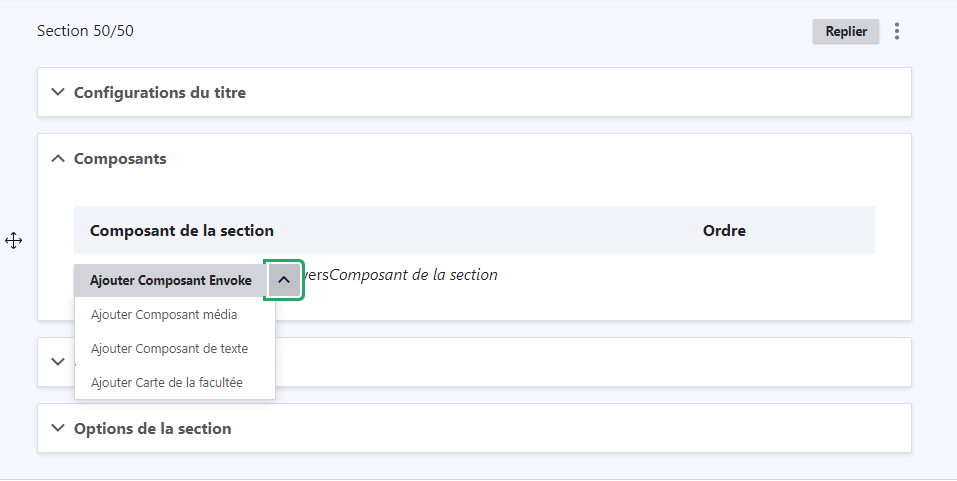
Dans chaque section, vous pouvez ajouter des Composantes, qui sont les éléments de contenu qui apparaîtront sur votre page. Les composantes peuvent être des blocs de texte, des images, des carrousels ou tout autre type de contenu dont vous avez besoin. La beauté du système réside dans sa modularité, qui vous permet de placer et de réorganiser ces éléments en fonction de vos objectifs. Que vous souhaitiez un design épuré et minimaliste ou une page riche en contenu multimédia, les composants vous offrent la flexibilité nécessaire pour adapter et faire évoluer votre contenu en toute simplicité.
Par exemple, dans une section à deux colonnes (50/50), vous pouvez placer un bloc de texte d'un côté et une image de l'autre. Ou encore, dans une section pleine largeur (100 %), vous pouvez présenter un grand titre avec des boutons « CTA » alignés au centre. Cette souplesse permet de faire preuve de créativité et de personnalisation tout en conservant une cohérence sur l'ensemble du site.




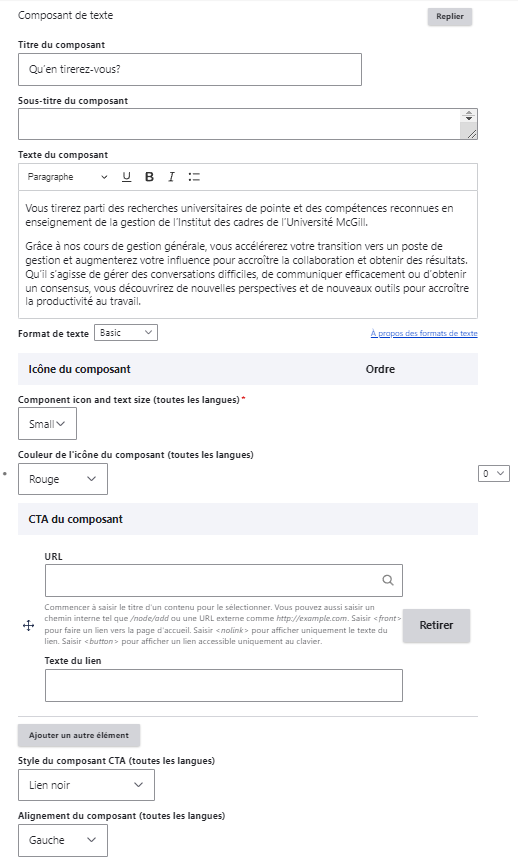
Chaque élément d'une composante est hautement personnalisable. Par exemple, vous pouvez modifier les éléments textuels en ajustant la typographie, les jeux de couleurs et l'alignement qui correspondent aux lignes directrices de votre marque. Les images et les carrousels sont configurés pour maintenir une cohérence visuelle sur l'ensemble du site, afin de garantir la cohésion de votre conception graphique. En outre, les éléments interactifs tels que les boutons d'appel à l'action (CTA) et les couleurs d'arrière-plan sont ajustables, offrant un ensemble prédéfini de couleurs et d'alignements définis par les designers du site.
Mais ce n'est pas tout, les composantes sont adaptées pour répondre aux normes d'accessibilité (telles que la conformité WCAG), ce qui garantit que votre contenu est facilement navigable pour tous les utilisateurs. Cela signifie aussi que les éditeurs de contenu peuvent créer et gérer leurs pages en toute confiance, sachant que les composantes sont conçues pour répondre automatiquement aux exigences des normes d'accessibilité. Que vous ajoutiez des vidéos, des formulaires ou des tableaux de données, le système garantit la cohérence esthétique et fonctionnelle de tous les contenus générés sur le site web. Cette assurance s'étend aux composants de contenu dynamique tels que les formulaires pour la génération de « leads », les flux de médias sociaux intégrés et les intégrations d'outils tiers.
Au final, la flexibilité des composantes vous permet de d’assembler et d'assortir divers éléments de contenu dans n'importe quelle section, créant ainsi des mises en page uniques qui répondent à vos besoins spécifiques tout en conservant une apparence cohérente et professionnelle dans le respect des normes d’accessibilité sur l'ensemble du site.

Les Sections et les Composantes peuvent fournir la structure et la flexibilité dont vous avez besoin pour créer un site web professionnel et bien organisé. Avec la bonne approche, Drupal peut être la plateforme idéale pour n'importe quel projet, offrant à la fois simplicité et efficacité.
Si vous êtes prêt à explorer comment les Sections et Composantes peuvent améliorer votre site Drupal, nous sommes là pour vous aider. Contactez-nous dès aujourd'hui pour discuter de la manière dont nous pouvons donner vie à votre vision !